Notes:
A few things to note when using the <dialog> element.
window.#id.showModal()should be used to open the<dialog>.window.#id.open()can be used, however this comes with reduced accessibility and functionality. It's good to be aware of what each of these techniques to open the<dialog>does and to factor in any additional development for loss of functionality.- Using the
<dialog>element, means there is no 'click outside' (or the backdrop) to close the modal. However a user can still use the Esc key to close the<dialog>. Updated! Using dialog.js module to invoke the dialog now allows us to add "light dismiss" to dialog elements. - The
<dialog>element has an autofocus feature, which focuses the first selectable element when opening the modal. If content is scrollable and the first selectable element is at the bottom of the content it will focus and auto scroll to the bottom. This won't be desirable behaviour for this context, so have a plan to manage this. A good way to do it, is to autofocus a close button at the top so that when the modal opens, it does not automatically scroll to the bottom. - Close the
<dialog>element by submitting a form within the dialog (for pages that are not surrounded by a master form element), with<button formmethod="dialog">Cancel</button>. Useonclick="window.#id.close()"to close the element when not using a form inside the<dialog>. - Ensure that developers know what happens when a required input is used and how it affects closing the
<dialog>element. - Whilst the
<dialog>renders all other page elements inert, it does not stop page scrolling. Updated! This is circumvented by using CSS on the HTML when a<dialog>element is open.
Dialog Element
Using the HTML <dialog> element for modals.
Box Sizes
A typical "boxed" modal, sizes can be adjusted with class modifiers.
Body Elements
Layout options for the box modal include a header and footer useful for occasions when content within the modal is scrollable.
Managing Overflow
When space is limited i.e when on a mobile device, ensure the content is scroll-able within the modal.
Close
Allow the dialog element to be closed with a "X" button.
Useful notes and reading:
Related Components:
Useful Links:
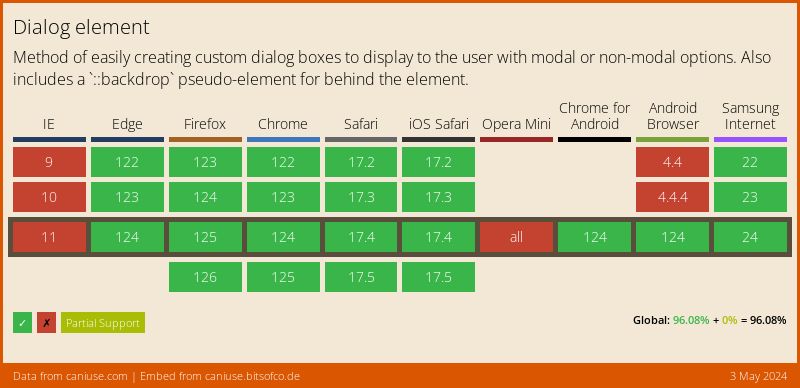
Support:
Support for the dialog element.